- Client: Amazon
- Year: 2017
- Categories: UX, Visual Design, Creative Direction
- Experience: Hybrid (ionic) – iOS and Android
- Devices: Phone
- Produced while working at: Mobiquity

The Ideal Event Companion
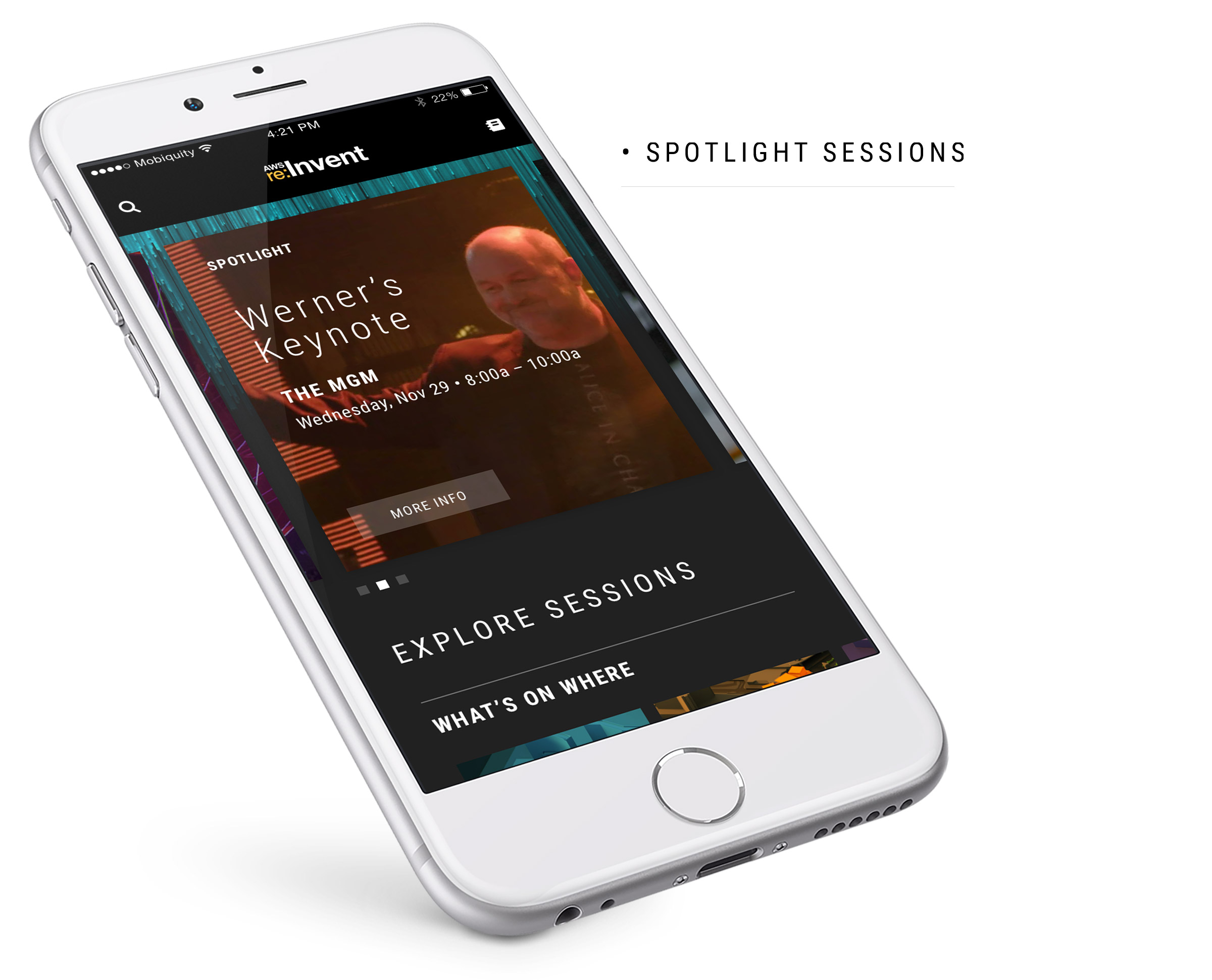
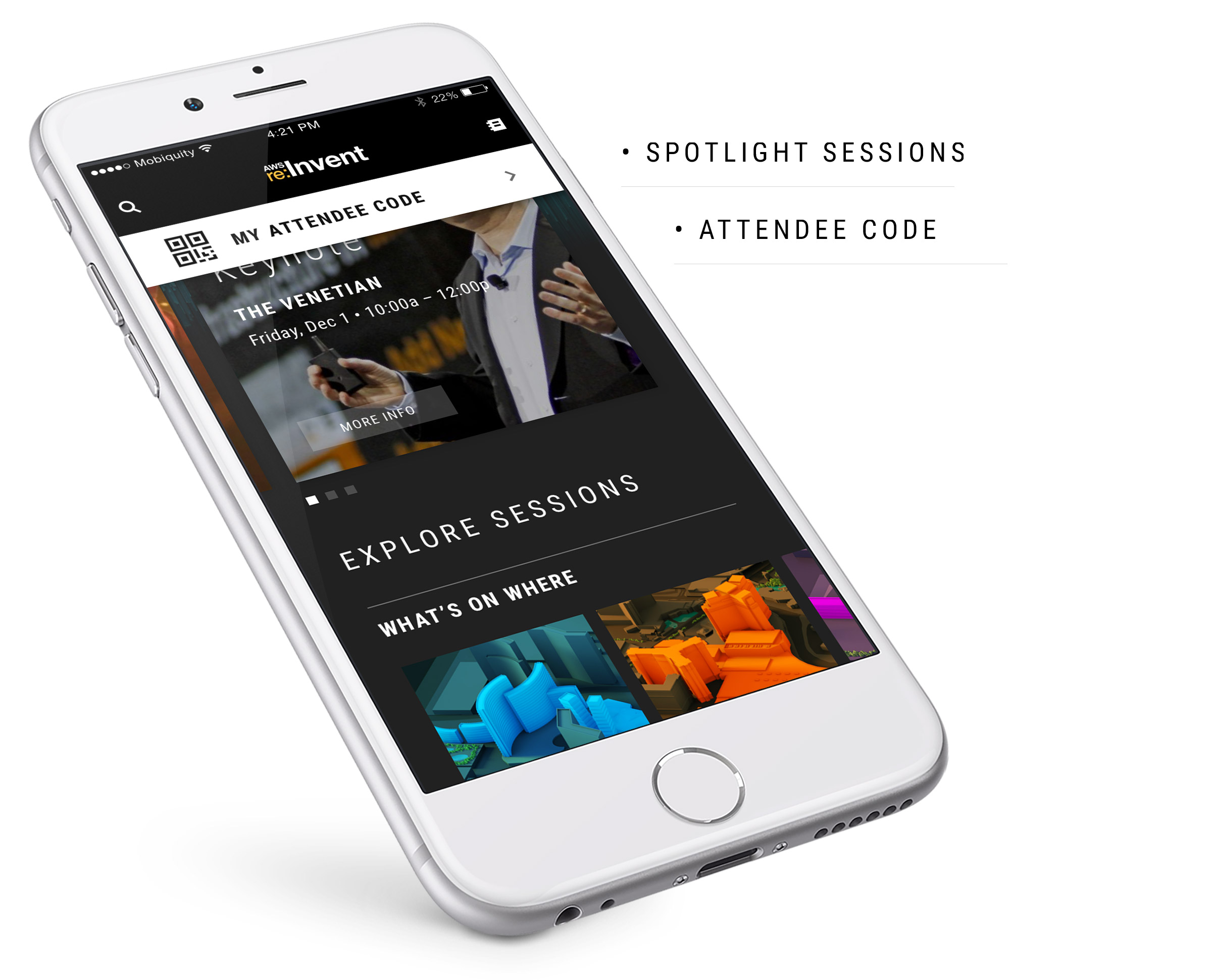
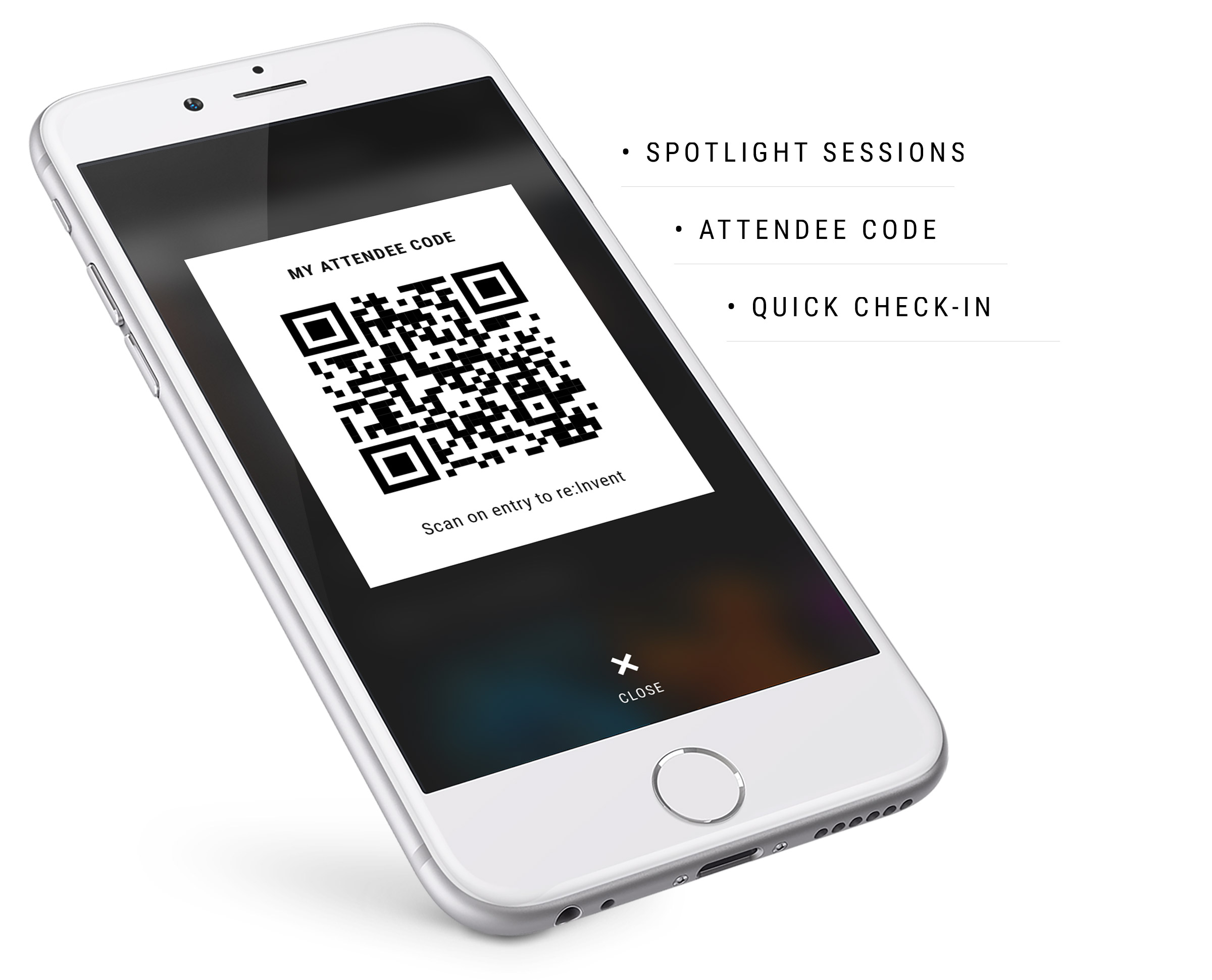
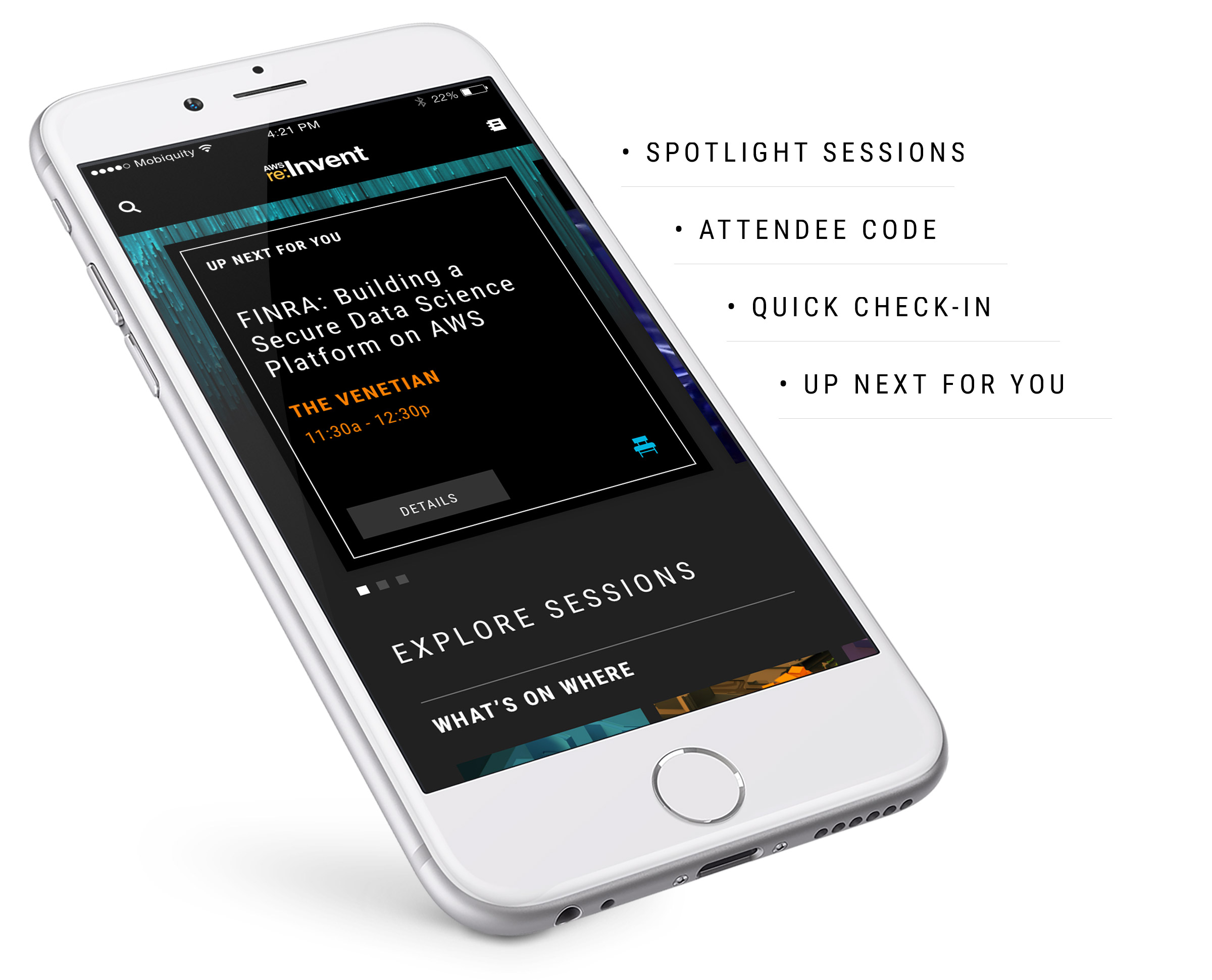
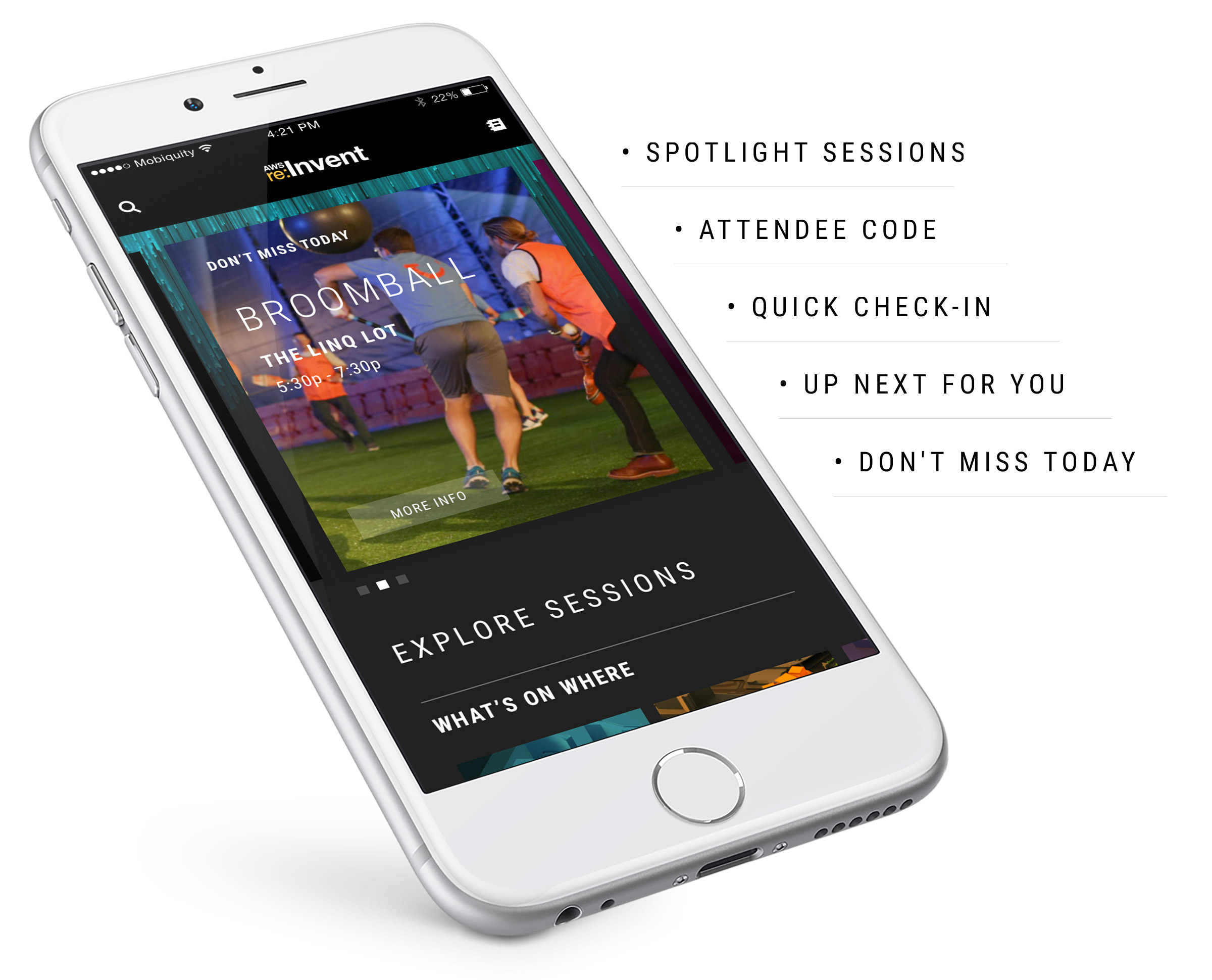
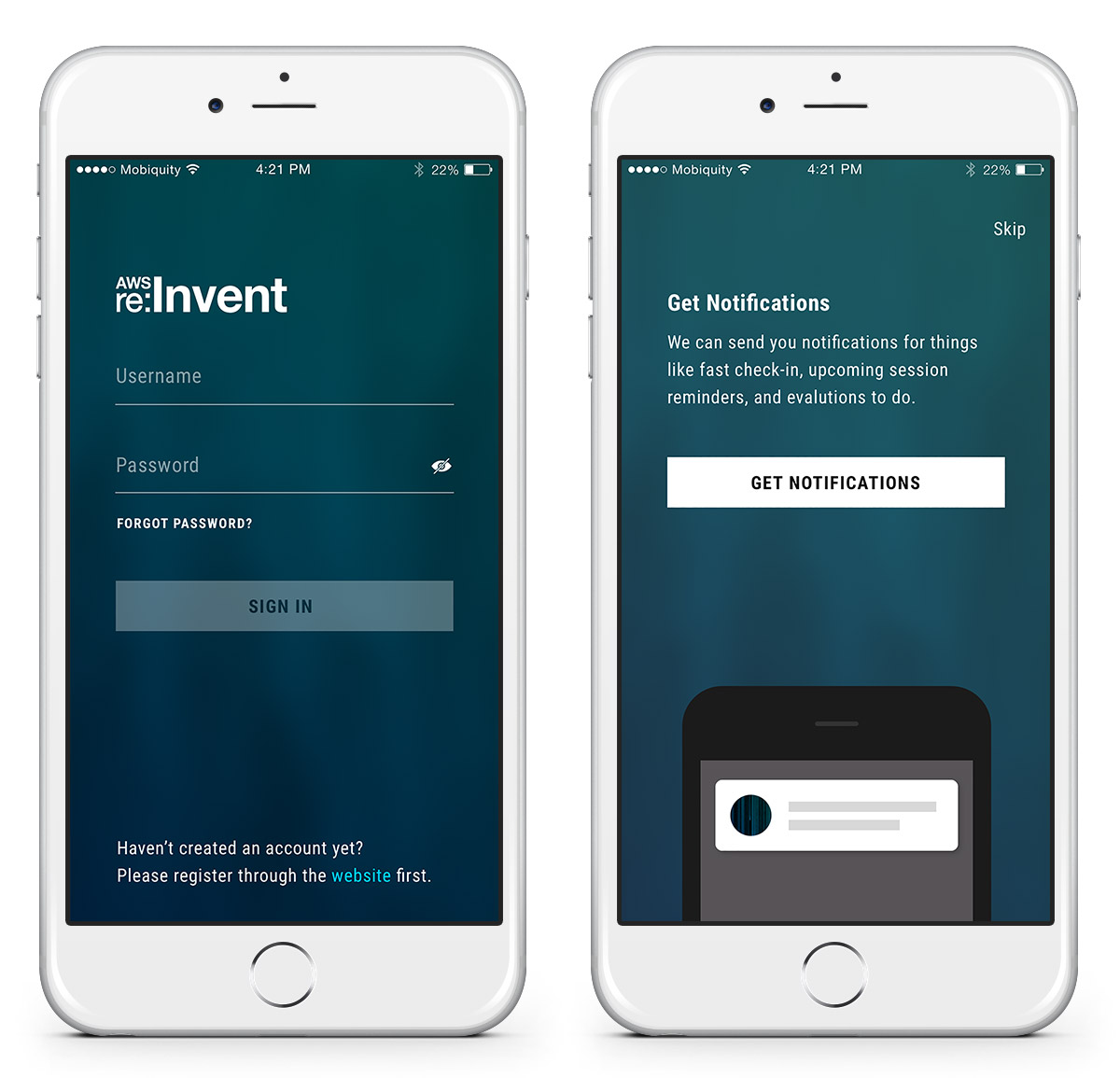
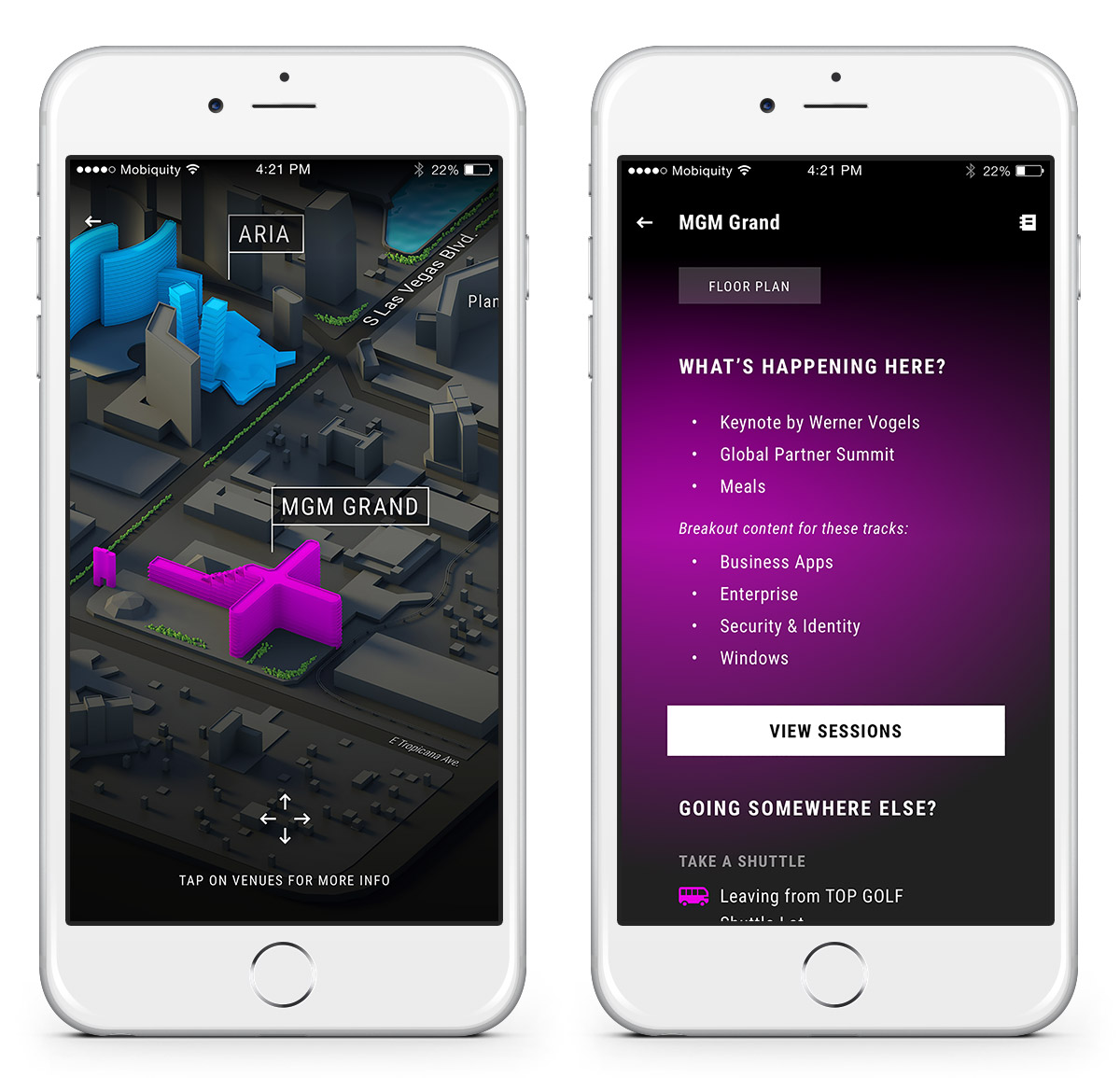
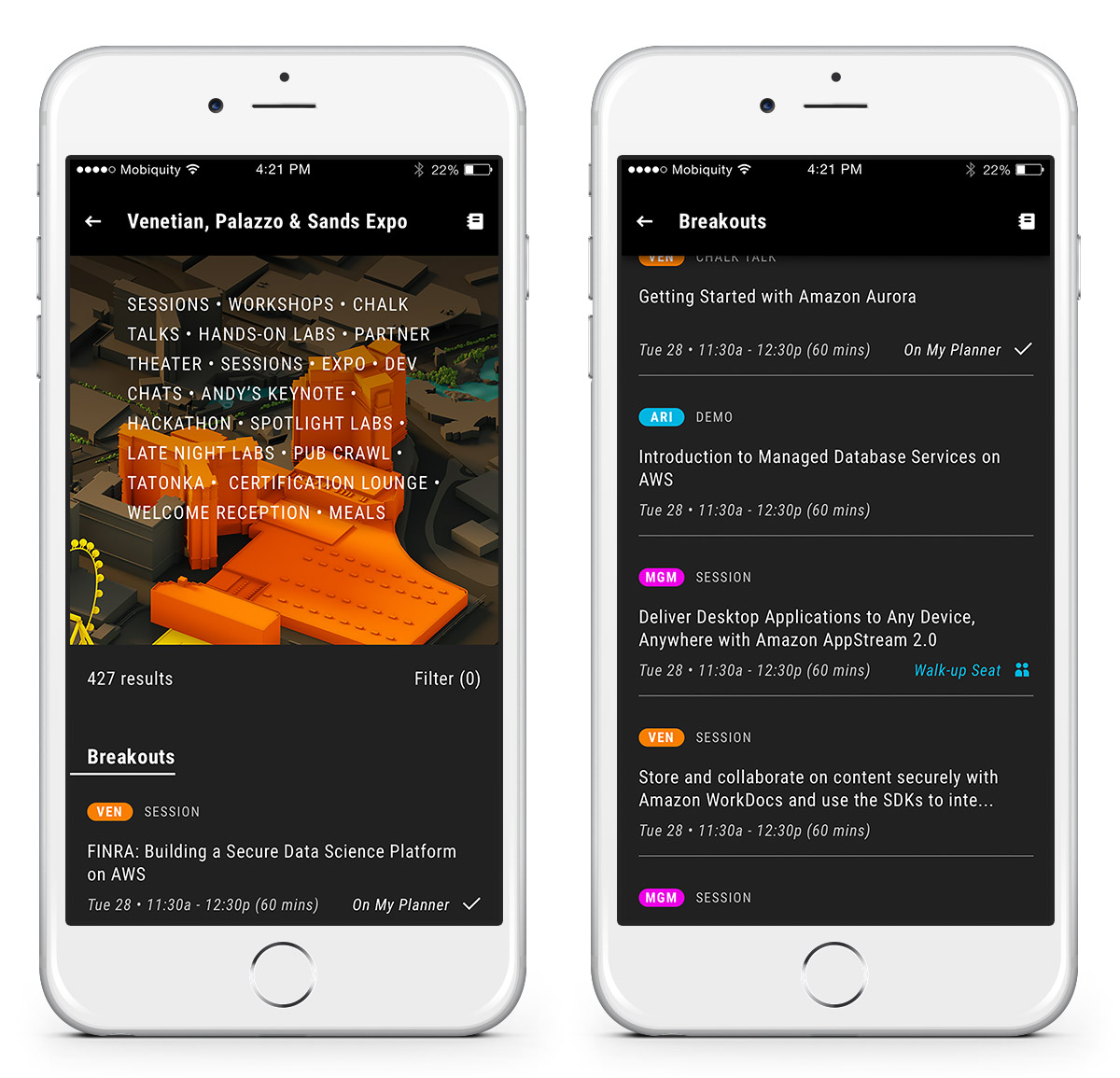
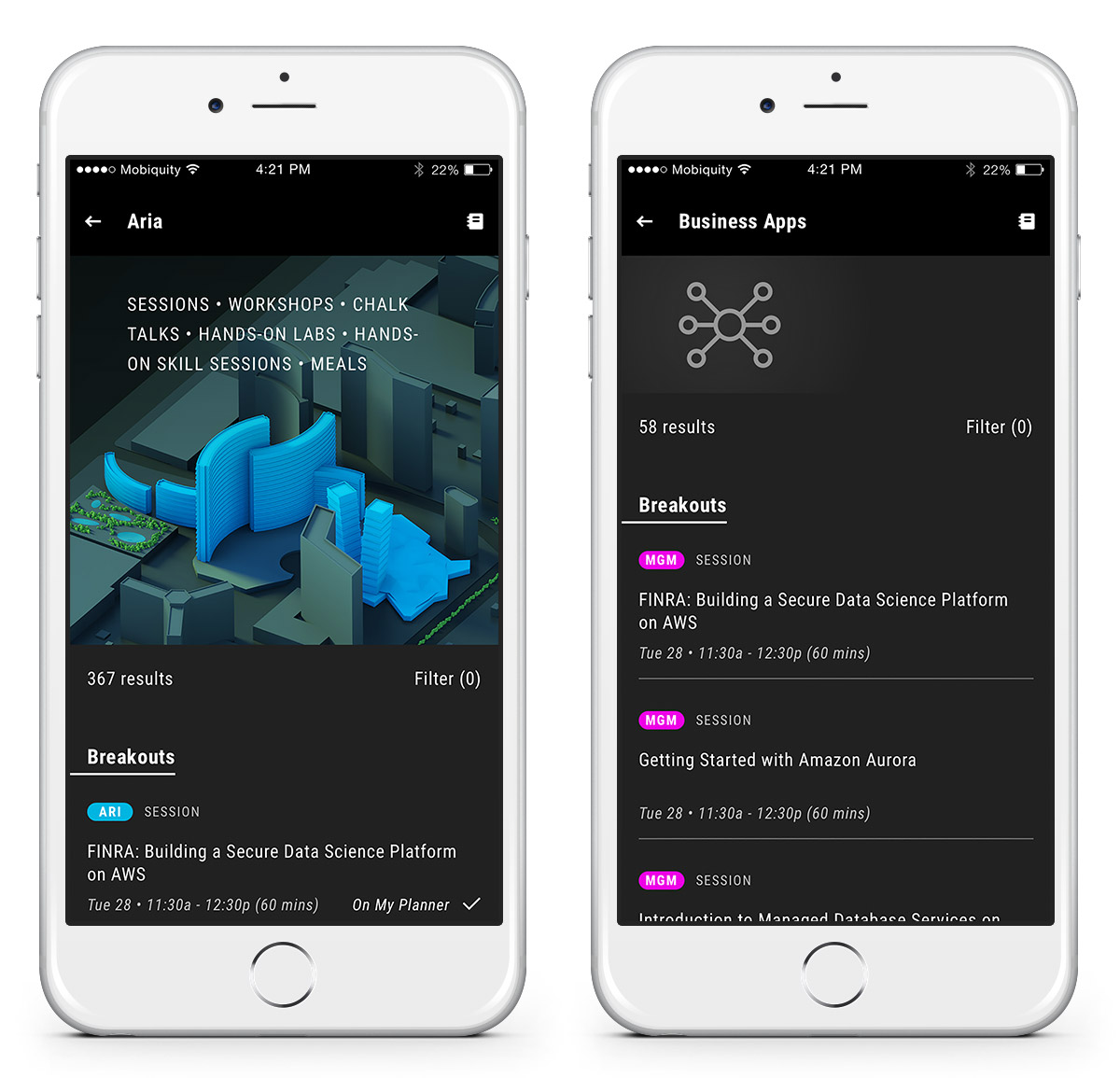
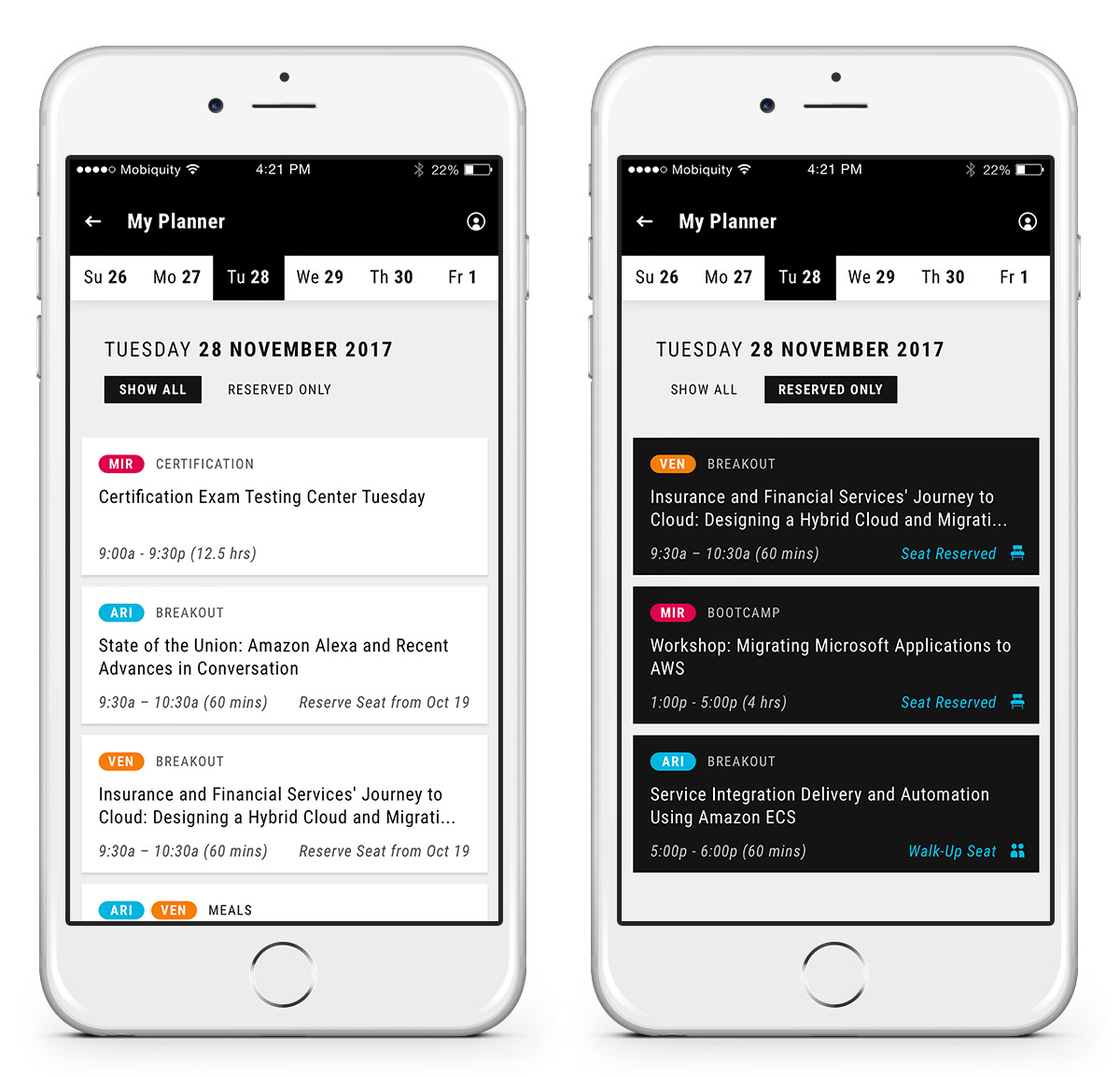
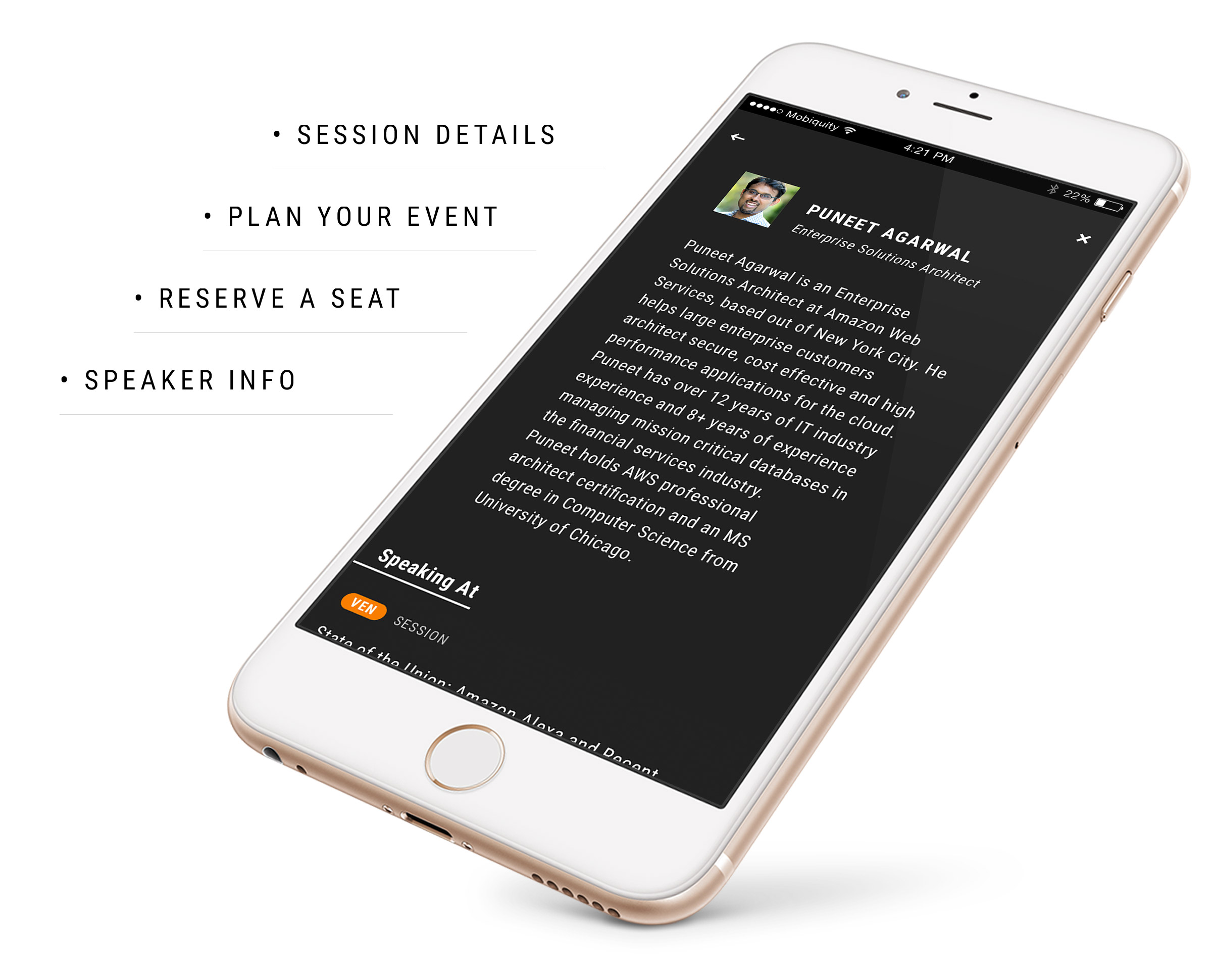
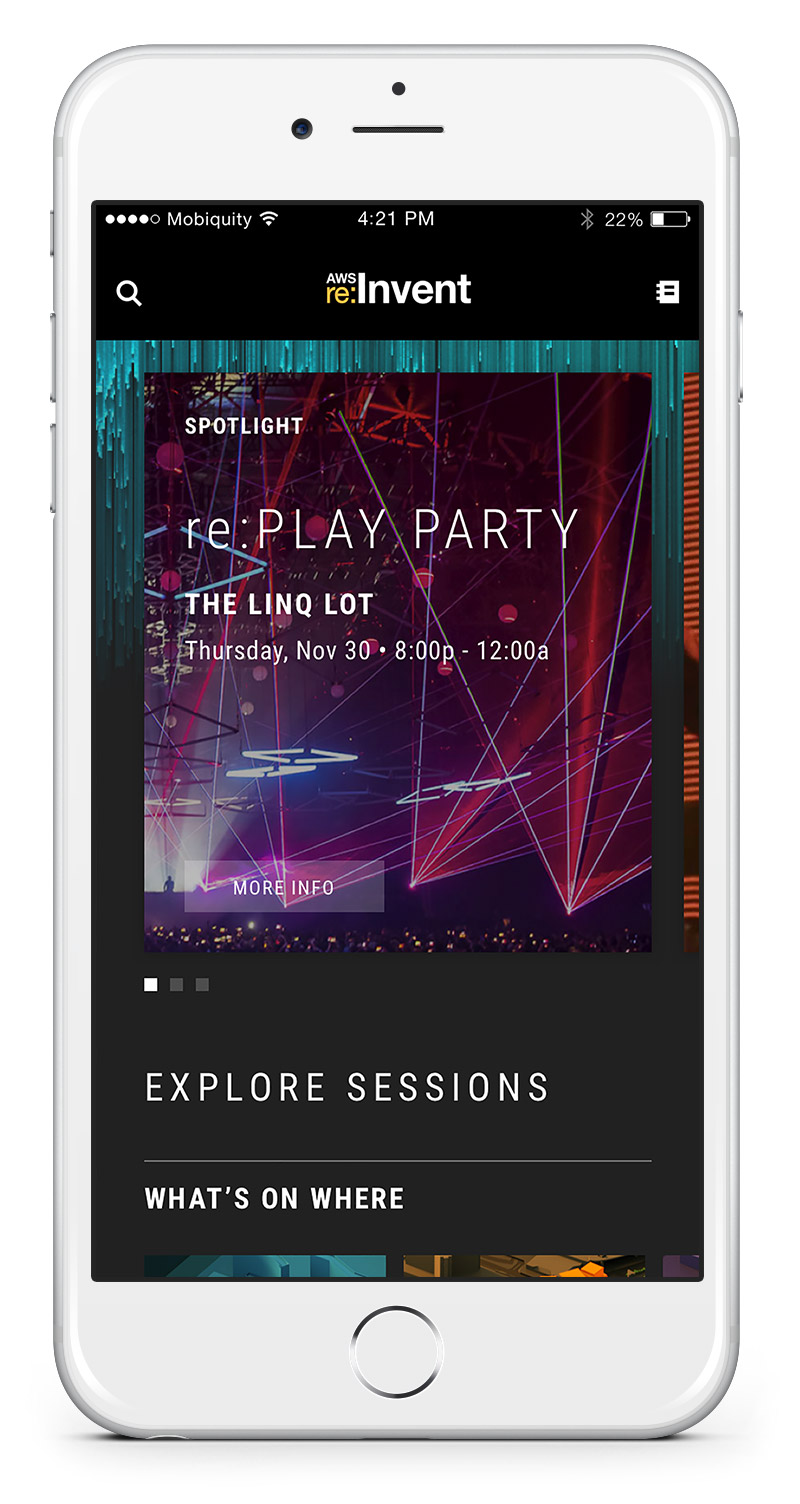
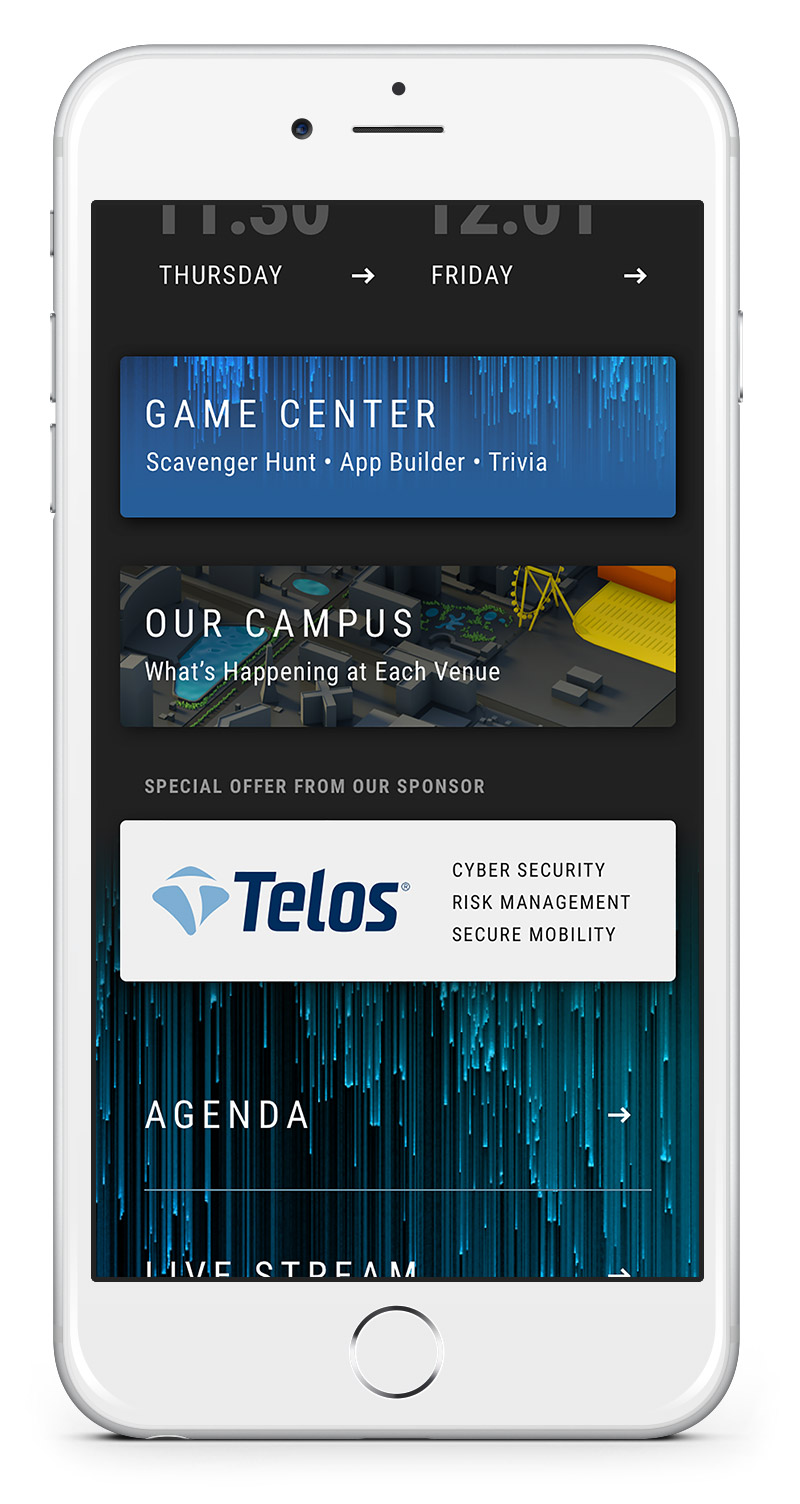
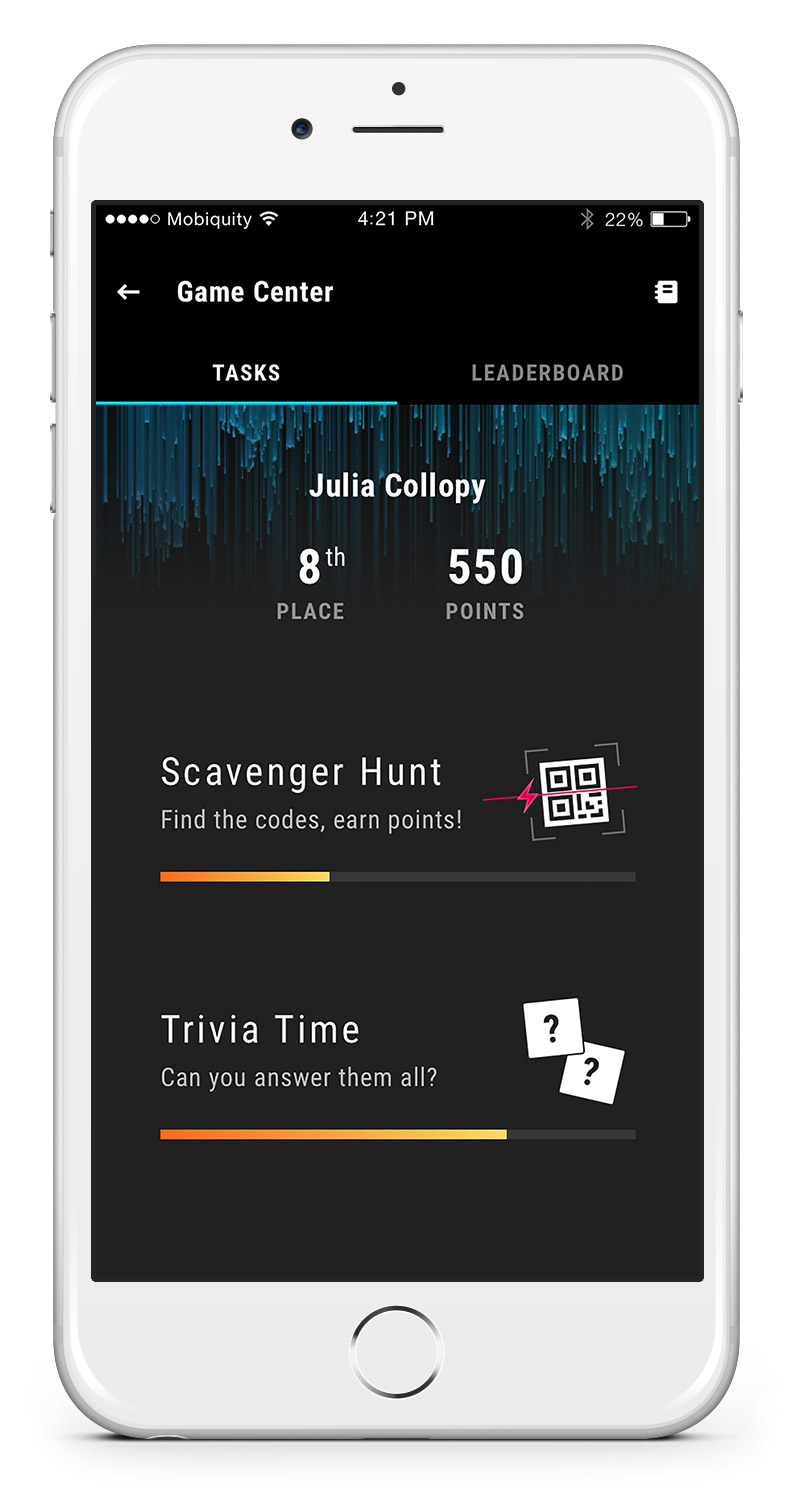
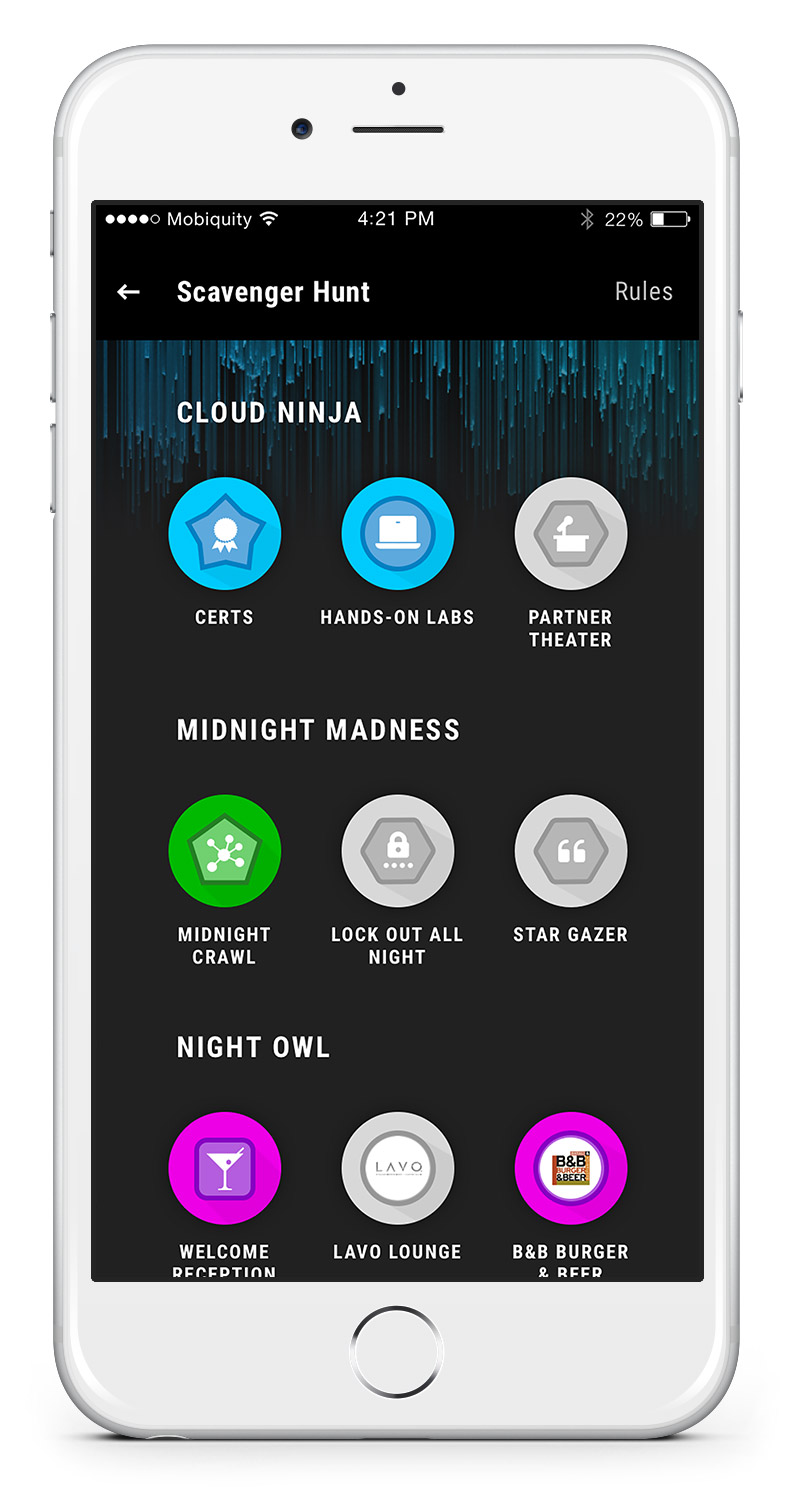
UX and Visual Design for the AWS re:Invent Official 2017 App, the flagship conference for Amazon Web Services (AWS) held annually in Las Vegas. Contextual home screen displays time-relevant and personalized content, whether it is before the event or during the event, such as Spotlight Sessions, Up Next For Me, Live Streaming, Sessions Just Added and Events Not To Miss on any given day. Browse through thousands of sessions, choose to sort by Venue, Track, Type or Day, and use robust filters to find exactly what you’re looking for. Build your personal schedule of events as you plan out your week, and then reserve your seat for those not-to-miss sessions. Explore the campus and learn about AWS services all while playing the in-app game, earn points and get to the top of the leaderboard.



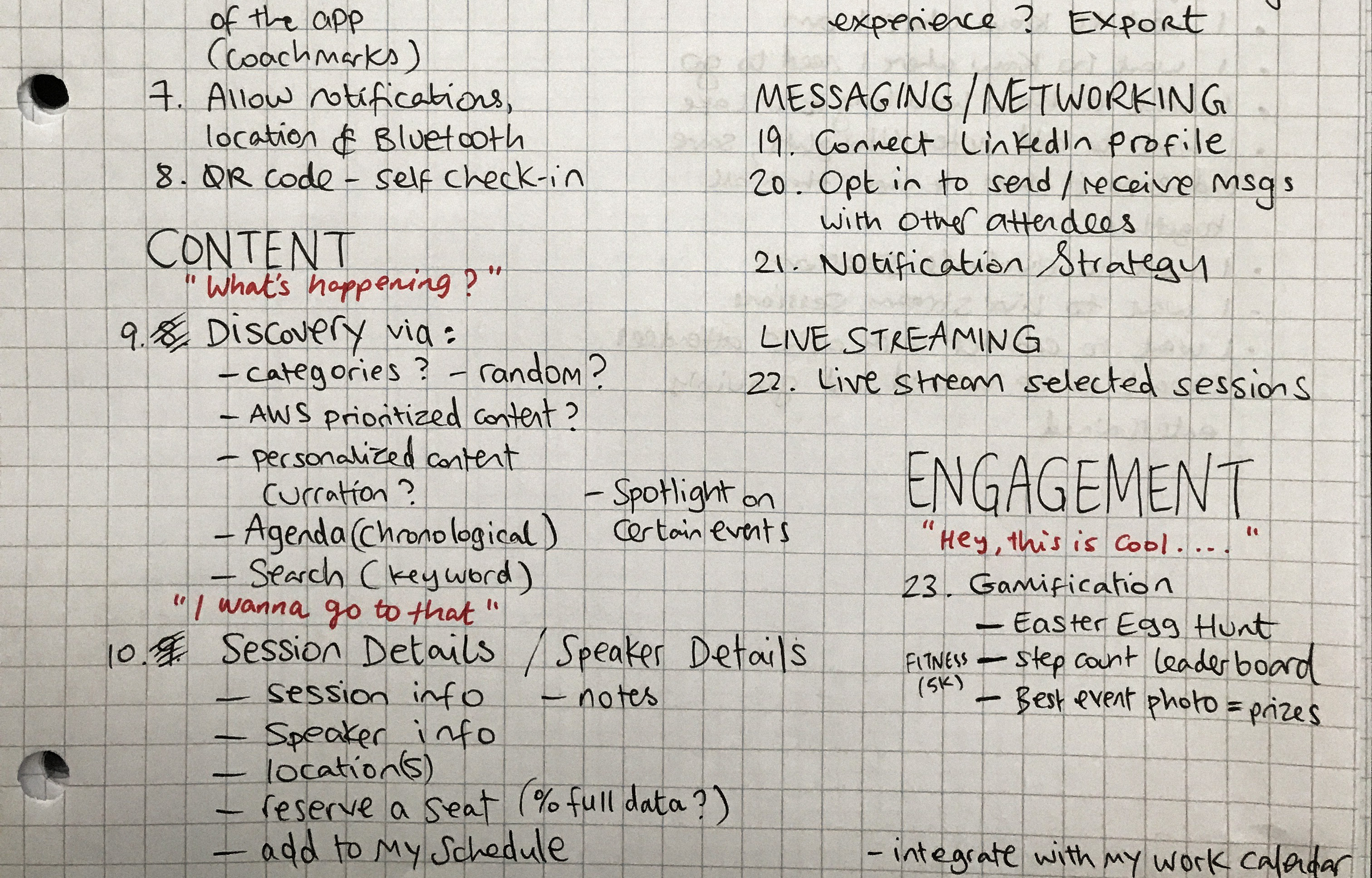
Discovery and Requirements
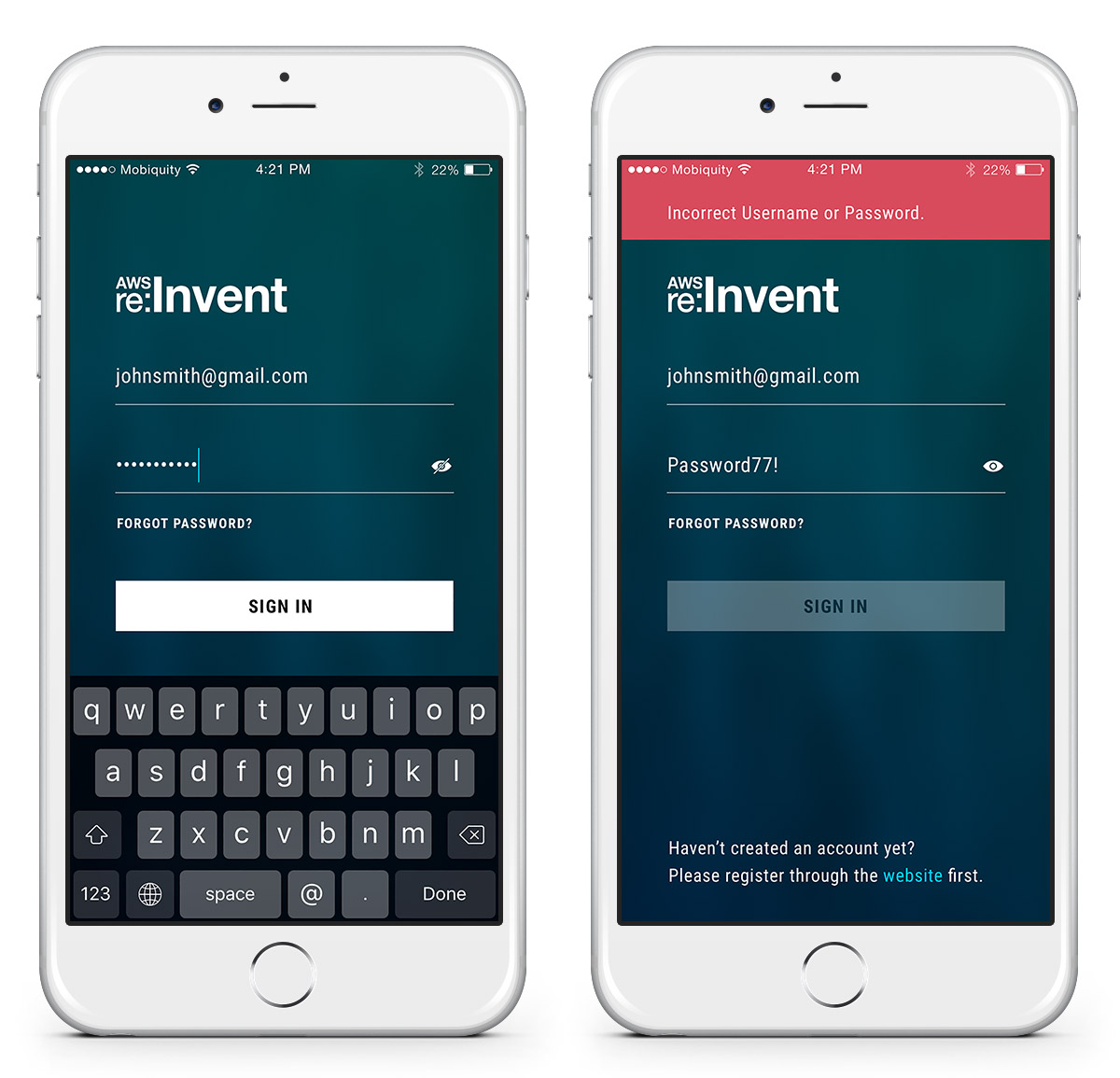
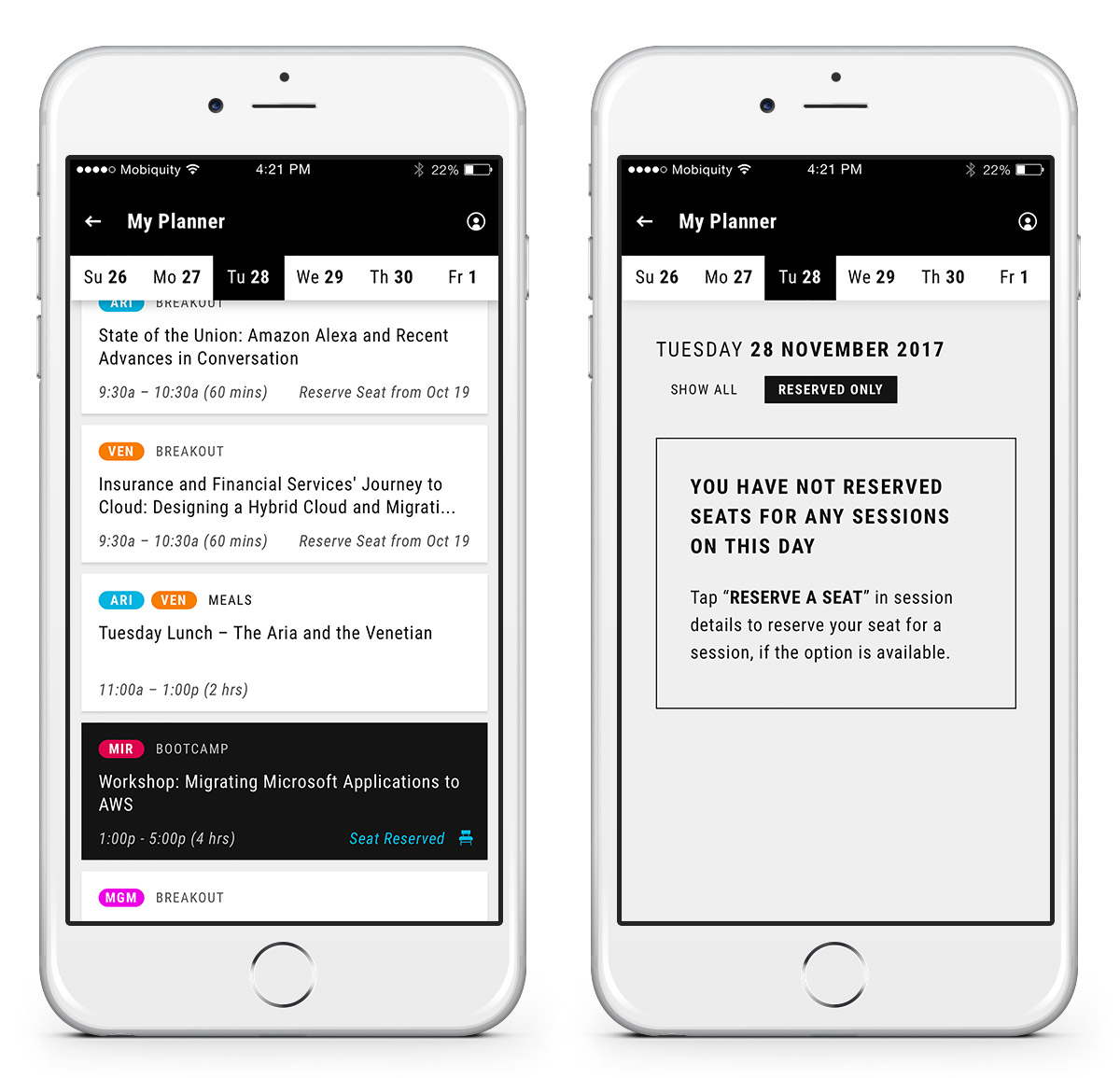
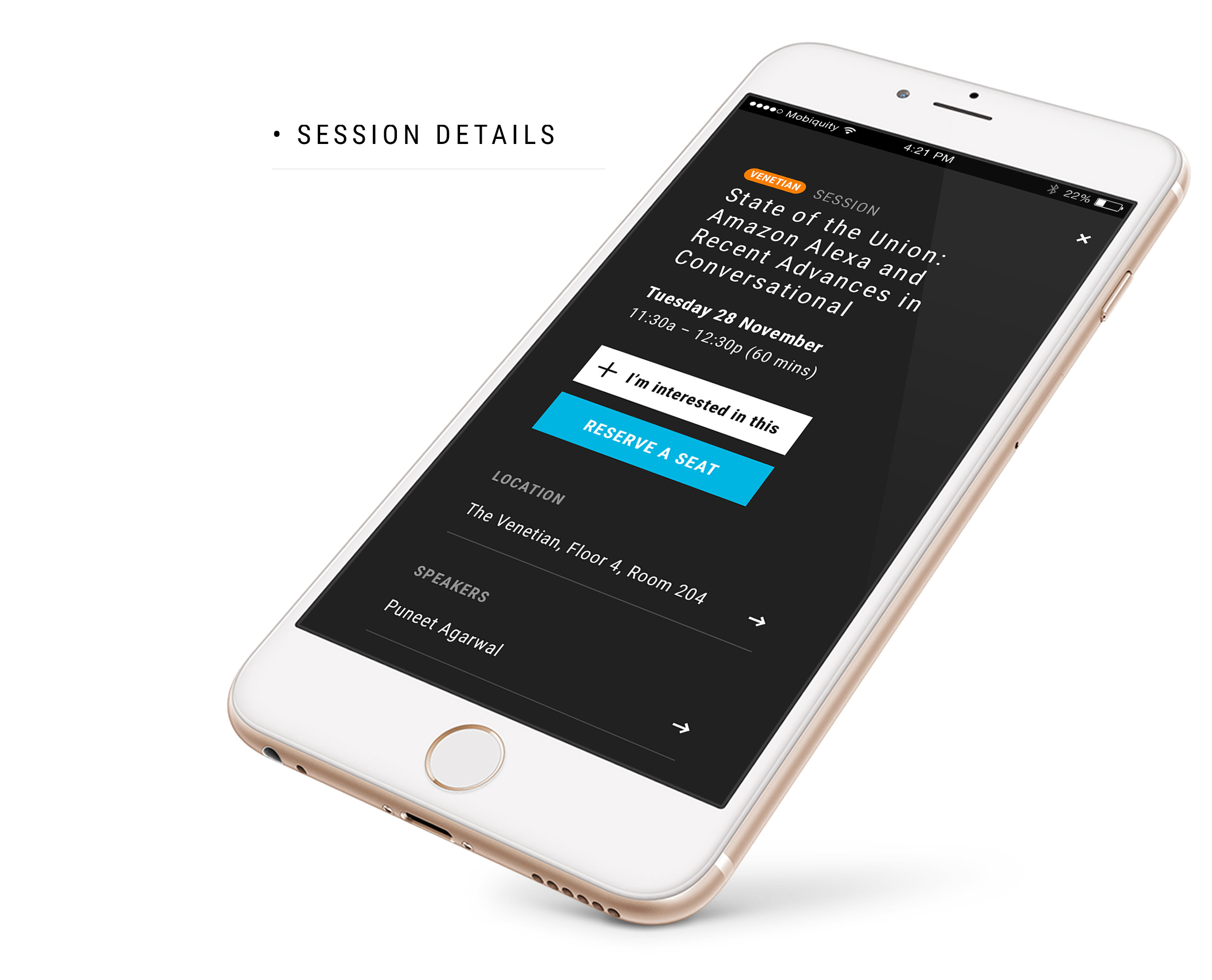
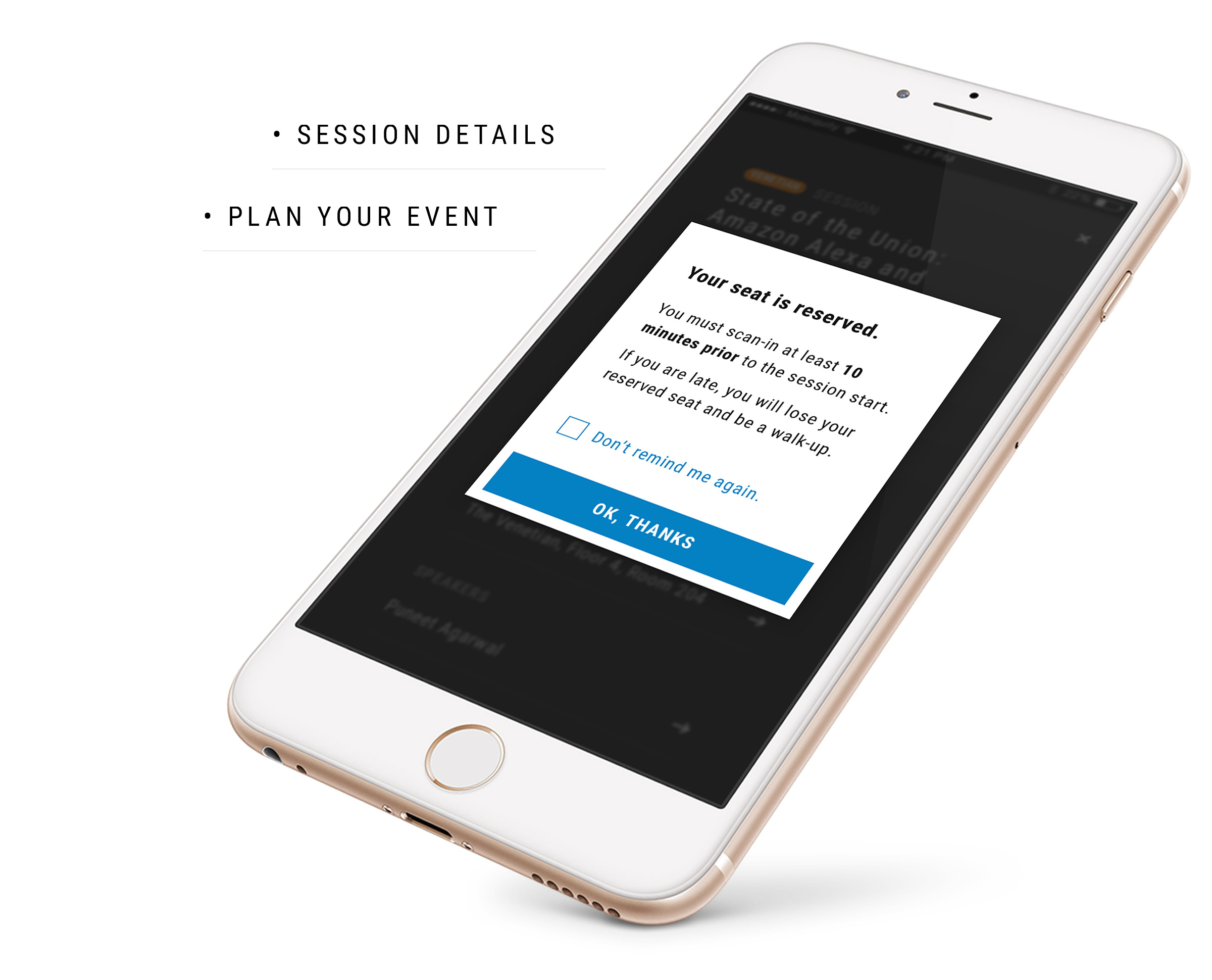
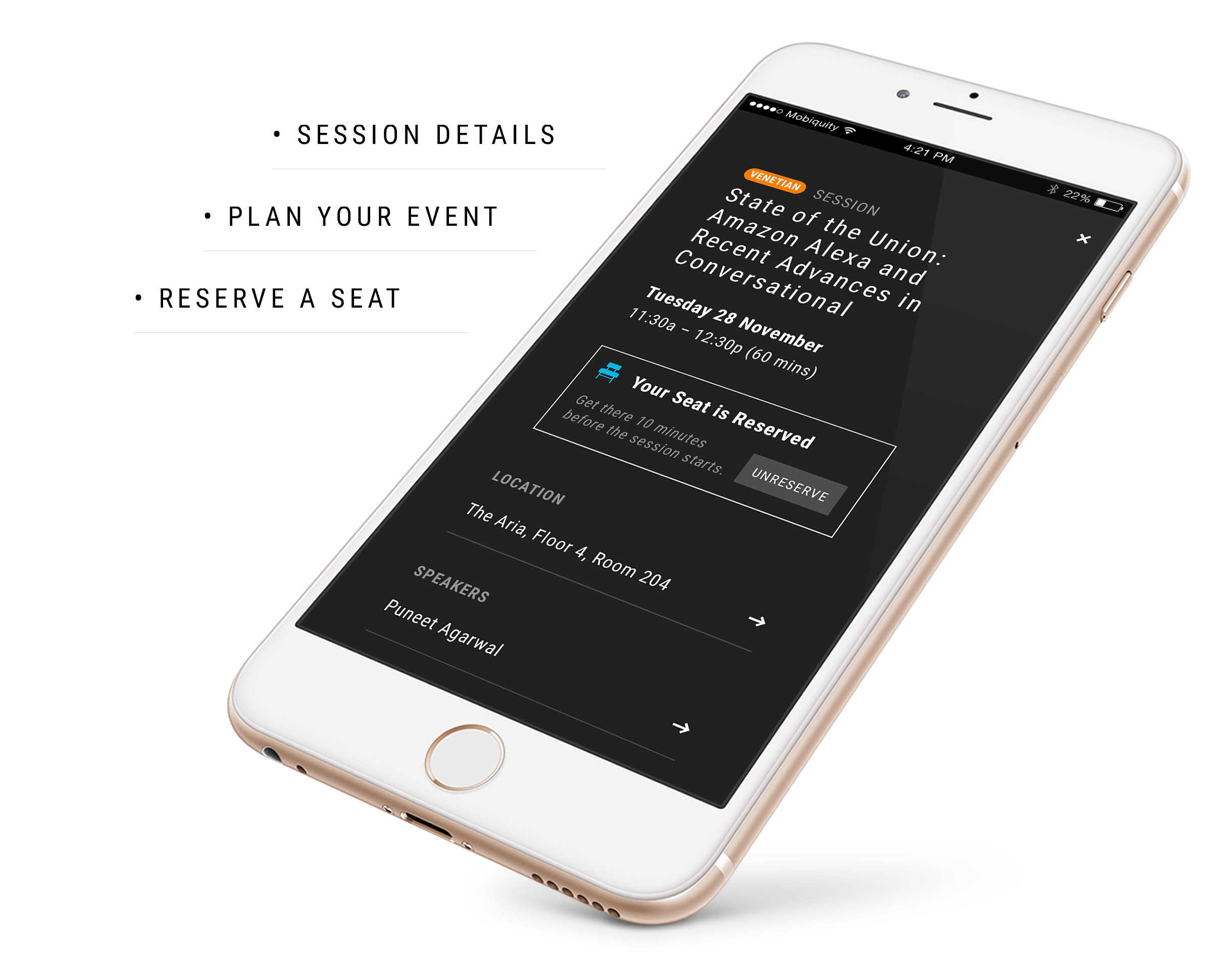
Previous designs for the re:Invent app offered limited customization and no real-time updates, two essential requirements for the re:Invent team. Other problems included an ineffective seat reservation UX and poor discoverability of content. The redesign effort began with stakeholder interviews and a competitive landscape review, as well as a system architecture and security review. Next, I facilitated a Discovery Workshop in Las Vegas, identifying and ranking the key areas we needed to address in the current year within the given budget.



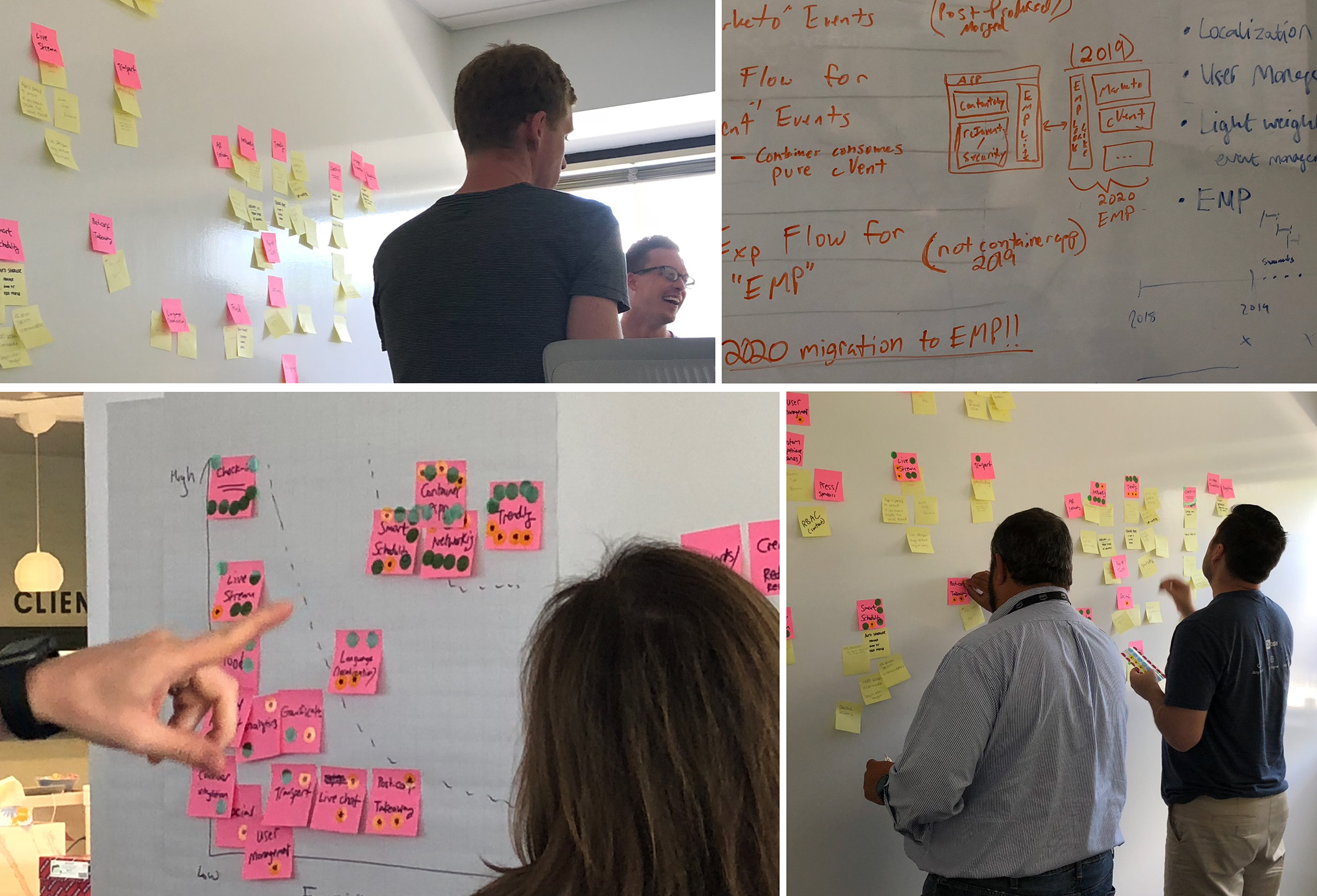
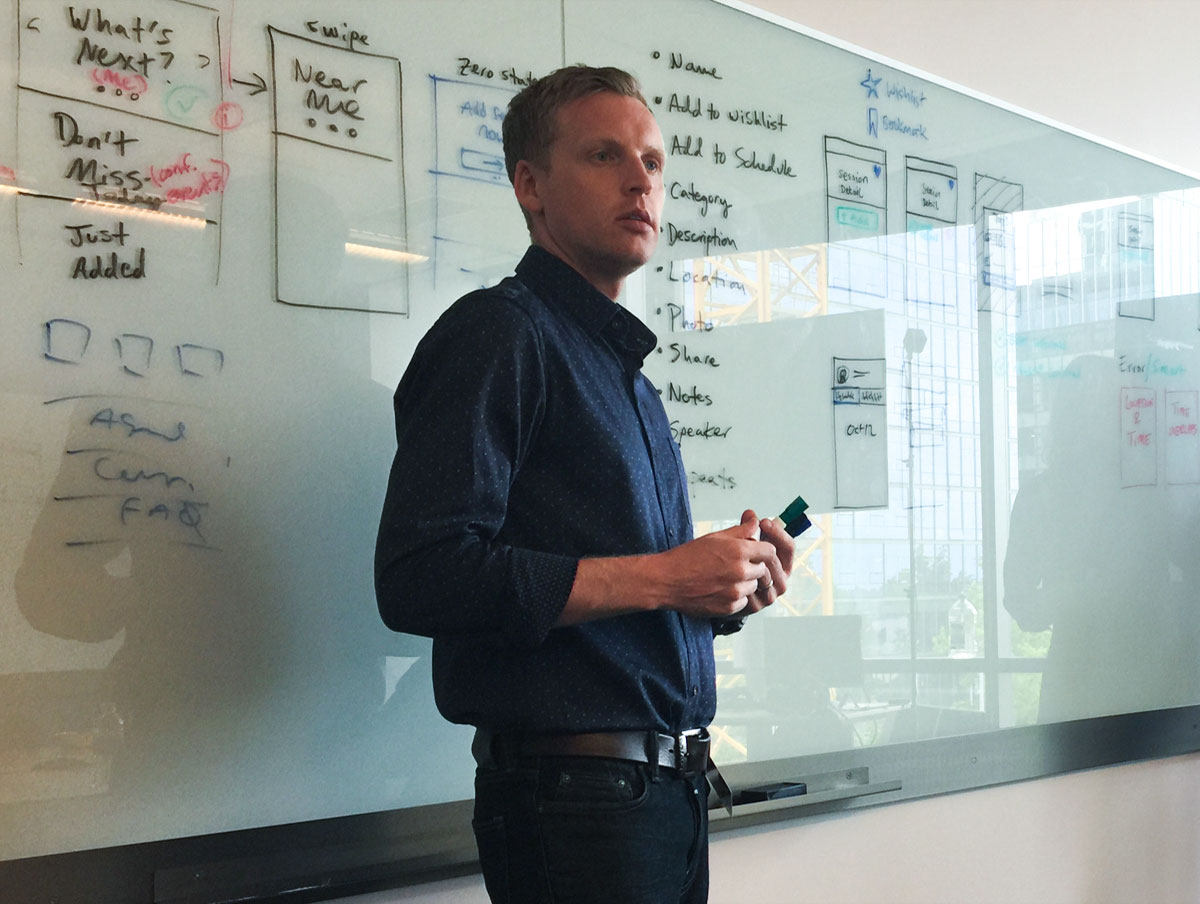
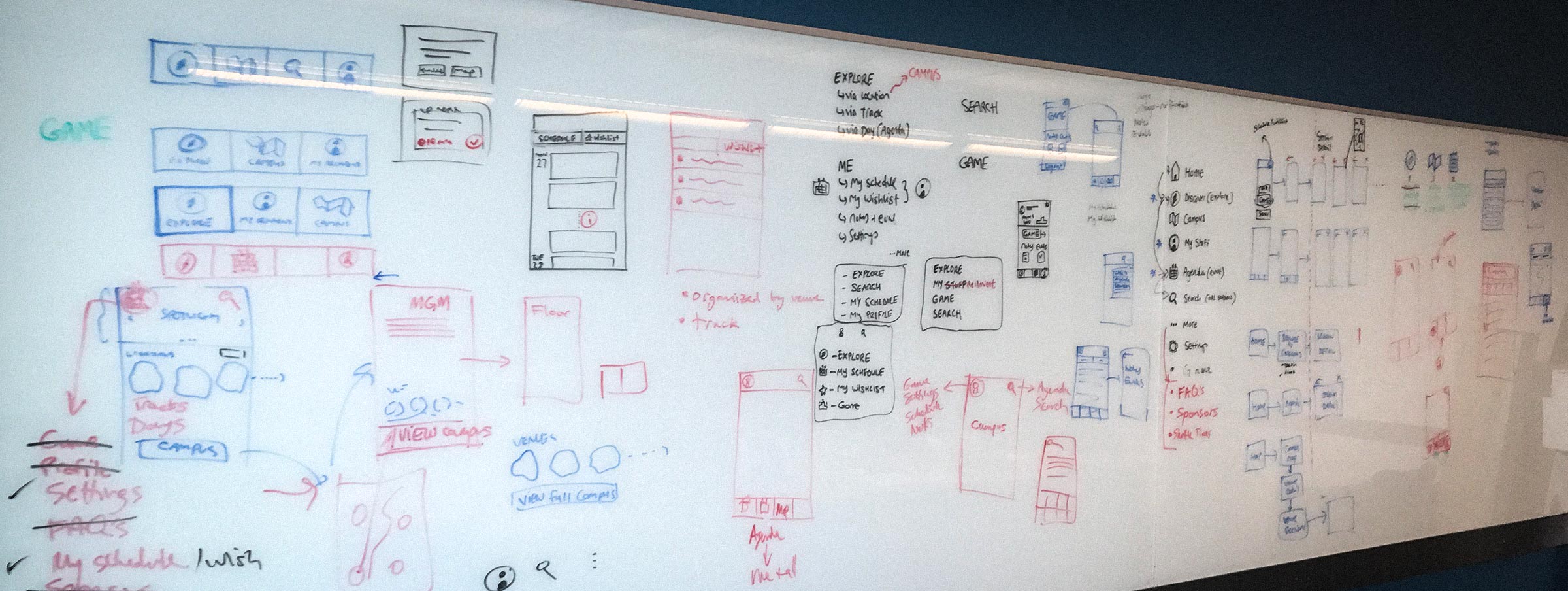
Experience Workshop
With a better understanding of requirements, I facilitated two interactive, collaborative and highly iterative Customer Experience workshops in Seattle. Main stakeholders and decision makers were in the room, and we set about white boarding ideal customer journeys and concept screen flows, using a rapid ‘sketch-critique-repeat’ process. Piece by piece, the solution began to take shape.



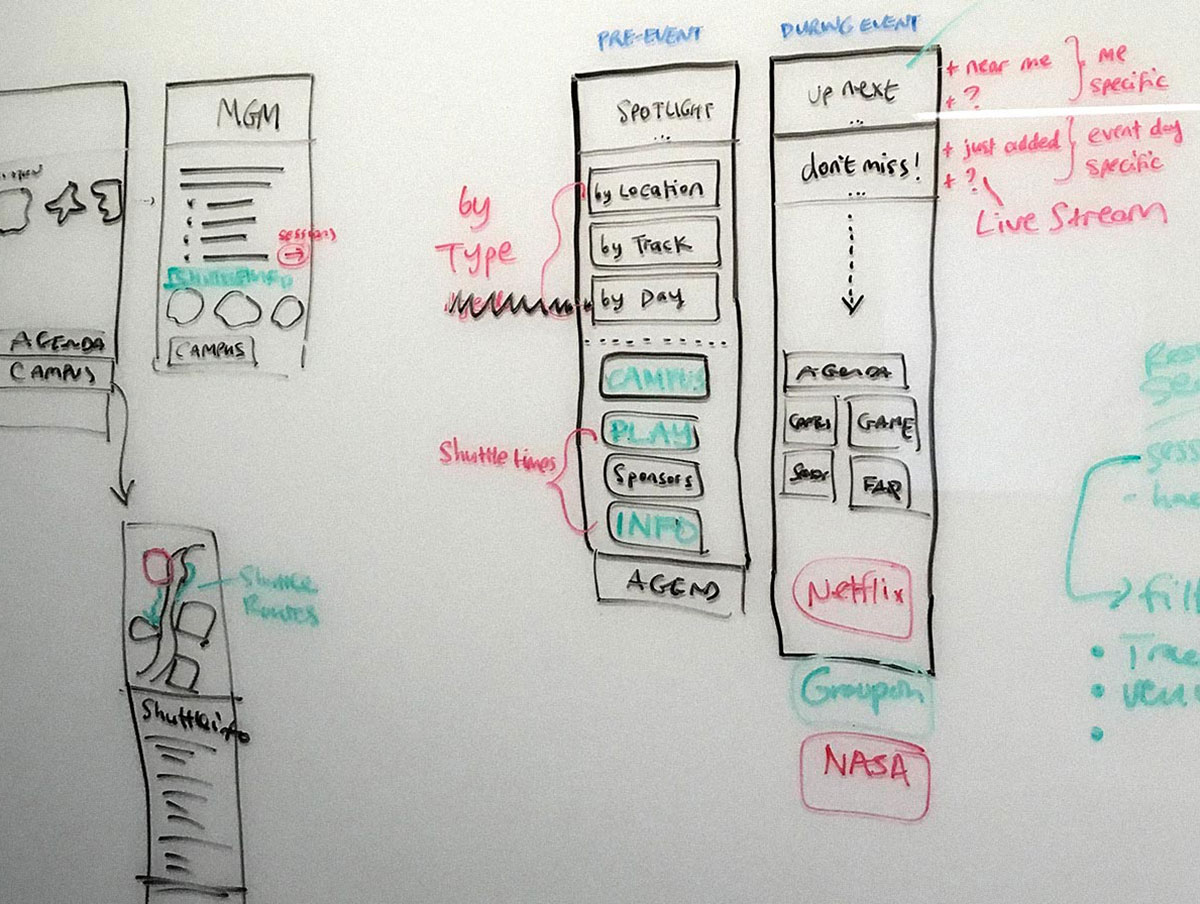
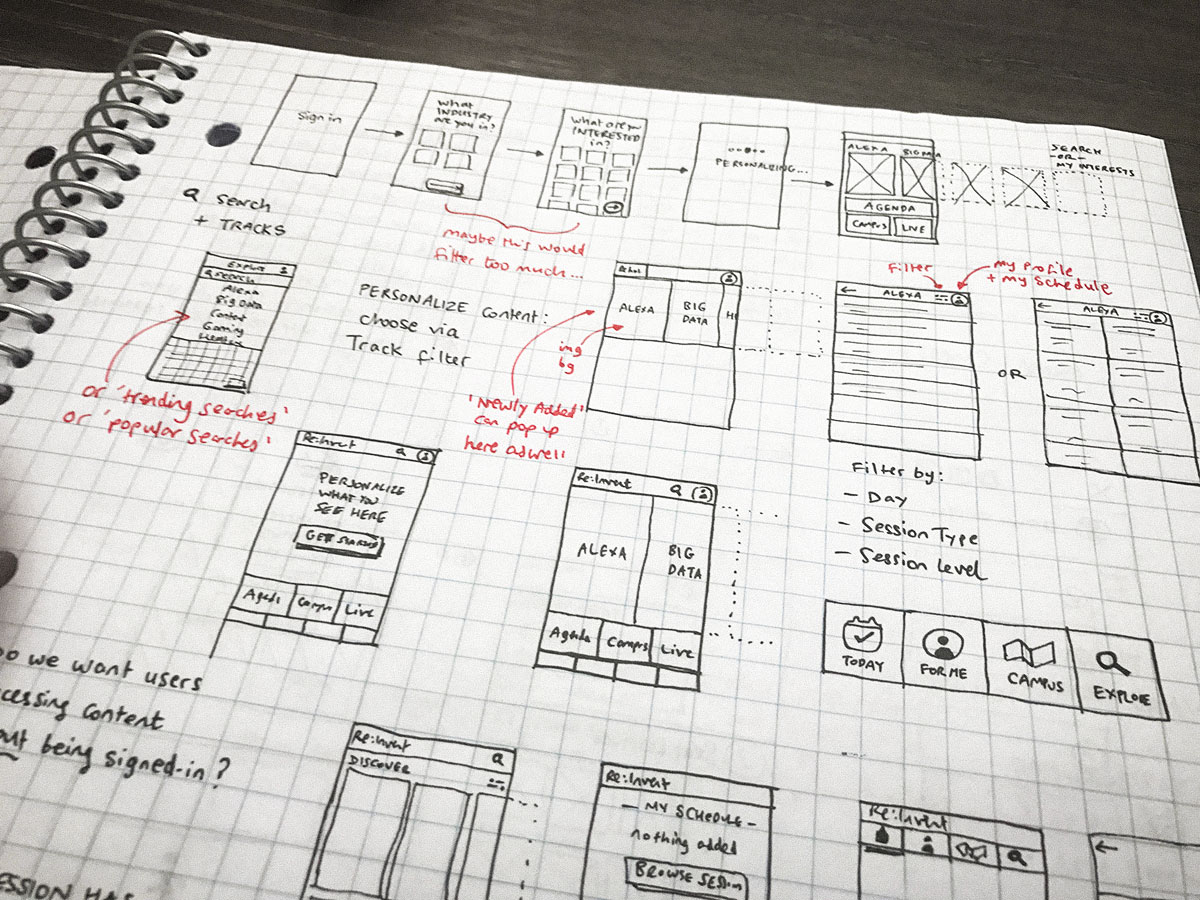
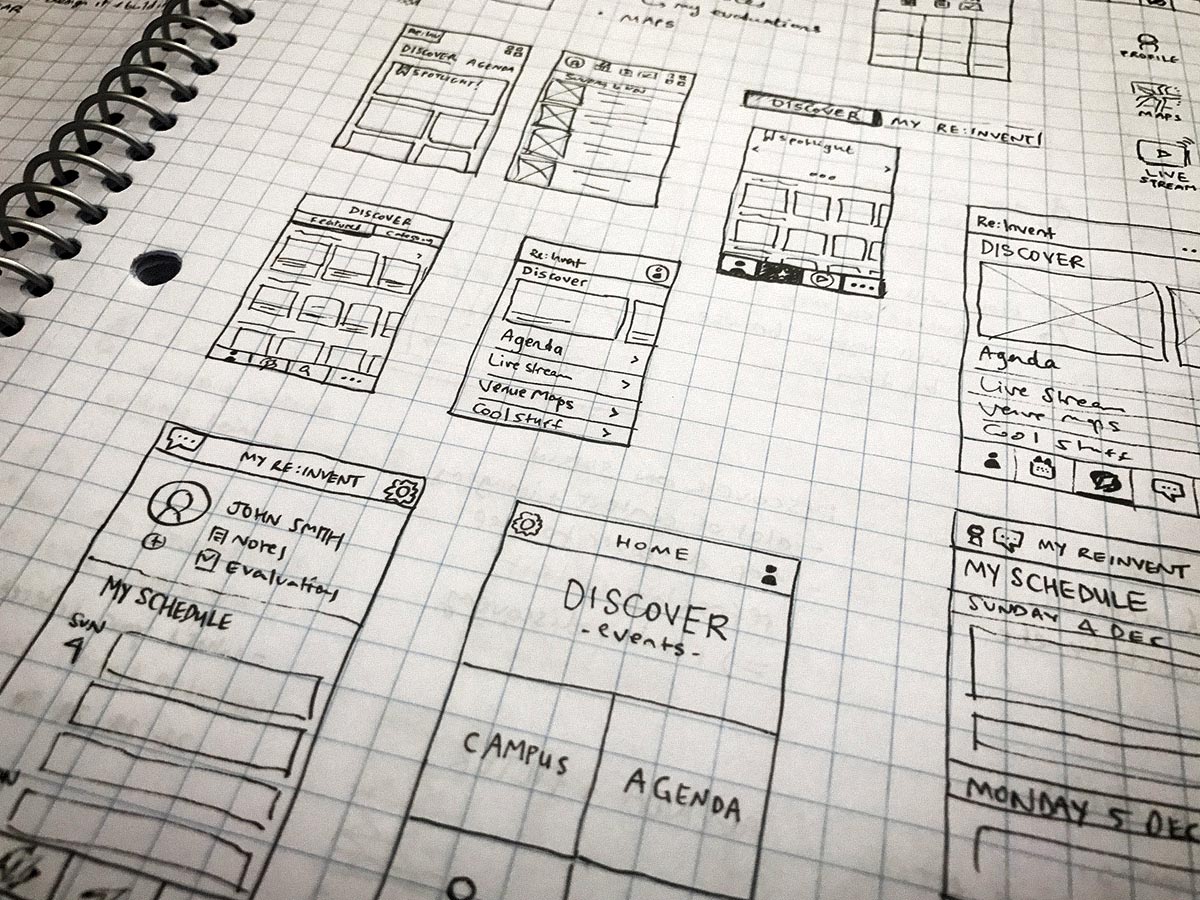
Concept Ideation (and iteration)
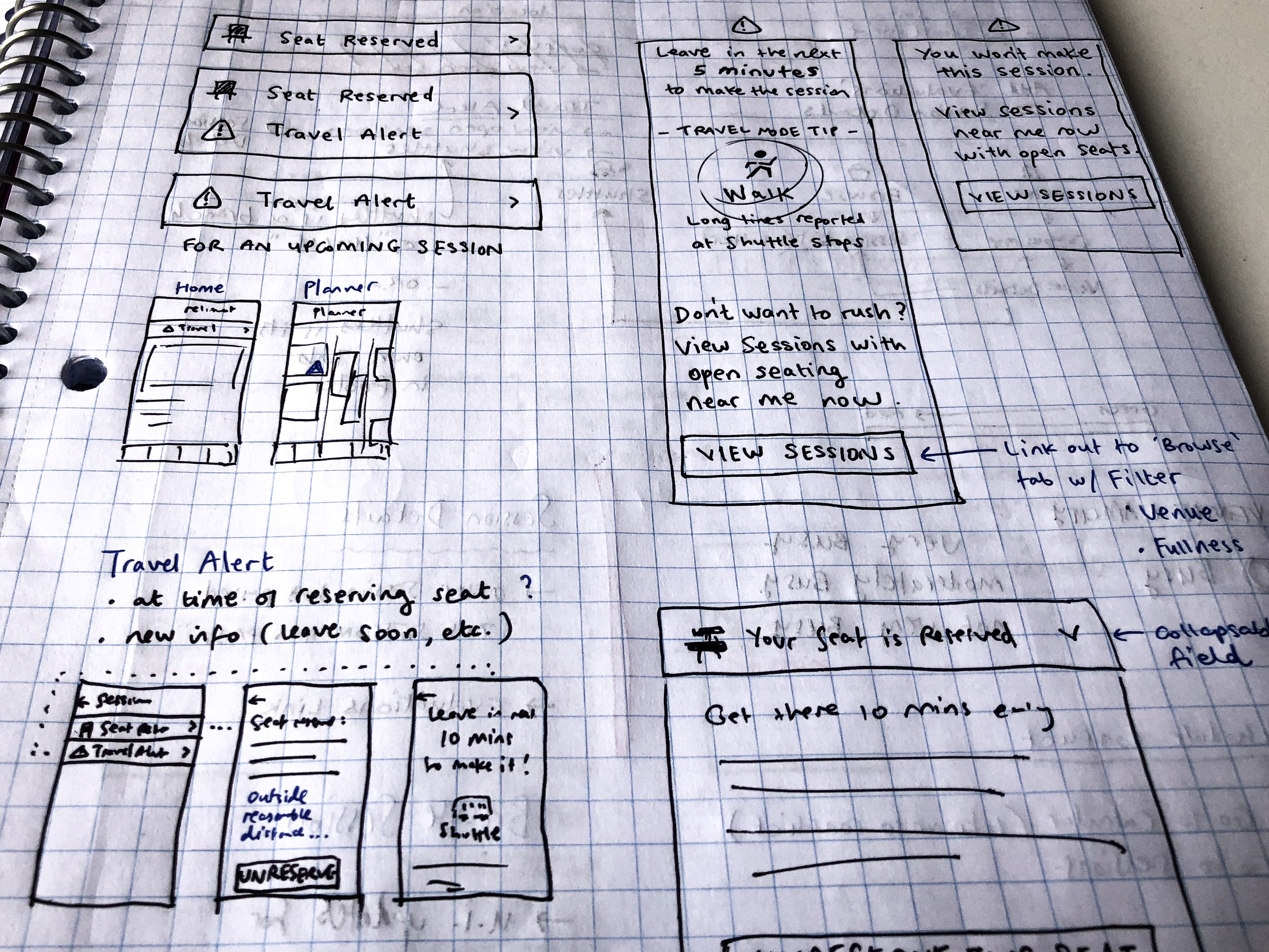
Outside of the workshops, I began to synthesize all of the activities and data-points into low-fidelity sketches and wireframes, exploring layouts, color, typography and design interactions. I mapped out a new customer journey, identifying the emotional touch-points where we could insert contextual value for the customer. We were now on our way to crafting an experience that balanced the user needs with the business objectives we uncovered earlier in the process.




Validation and Detailed Design
Using click-through prototypes, design concepts were validated with real world feedback from two 6-person research sessions, after which we made some pivots, iterations and further refinements. Six weeks later, high fidelity designs were complete, and a few months after that, the app was in use by 50,000+ attendees at the Annual re:Invent Conference in Las Vegas.



Learnings and Design Evolution
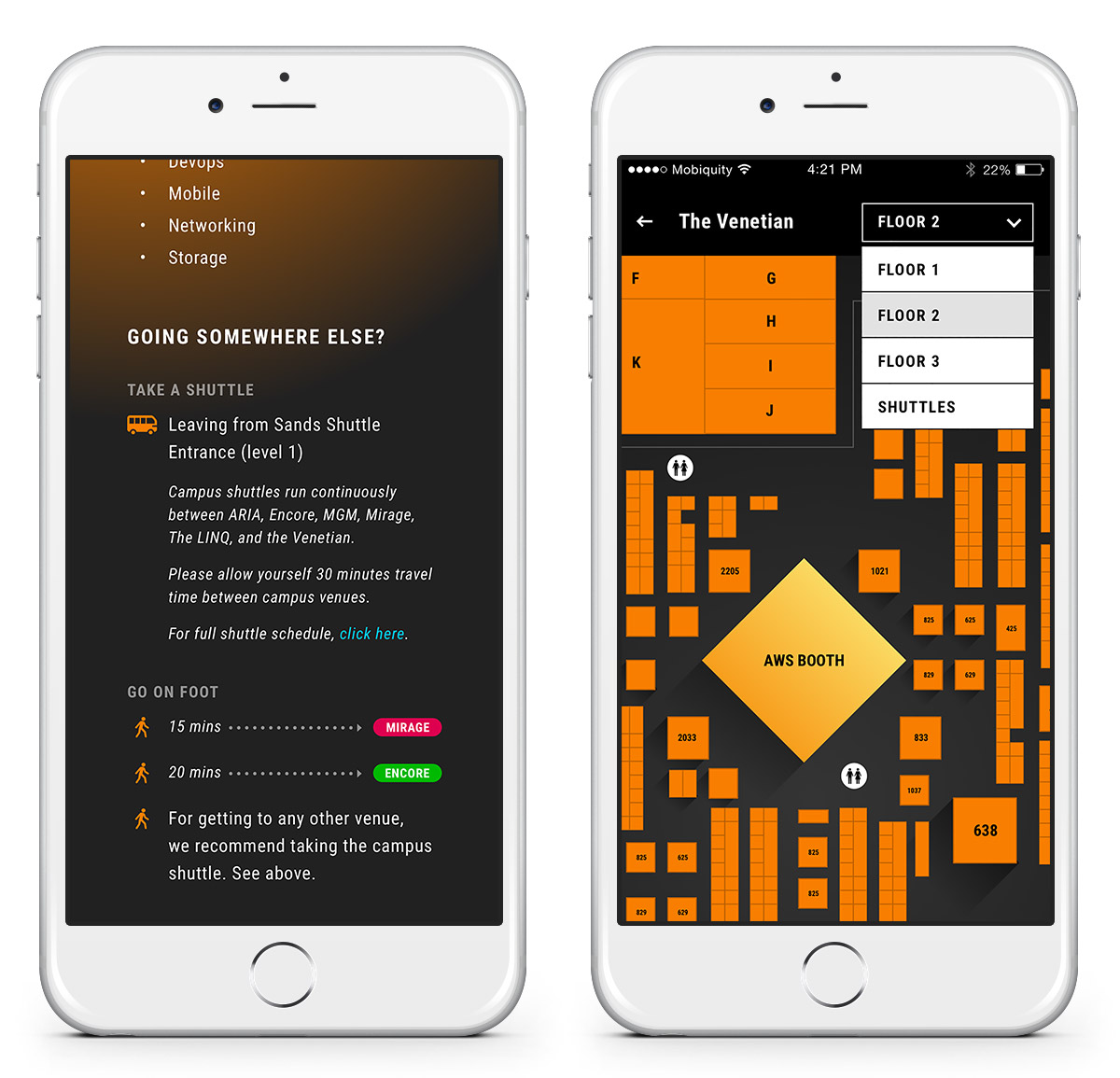
Over 50,000 people used this app as their event companion at the 2017 re:Invent Conference. Feedback was gathered from App Store customer reviews and app analytics, as well as from speaking to many attendees during the conference. The top three learnings were: (1) Due to an API limitation, the Seat Reservation feature was missing a data point, which proved to be an essential need for customers’ ability to make an informed decision; (2) Offering a Transportation feature to assist customers in navigating between venues was a ‘must-have’ for 2018; (3) The UX architecture and organization of content worked well for 2017, but would not scale effectively as we added valuable features down the road. Our next steps were to evaluate and update designs for the 2018 app based on these top 3 learnings, to continue to learn and address user frustrations and to evolve and improve the holistic conference experience for the customer.
There was lots to do for 2018. See here for how it turned out.